B. Diagrama de despliegue

Este ejemplo muestra como proteger servicios y formas con el uso de tokens.
Puedes probar el ejemplo en https://srvtoken.rf.gd/.

Prueba el ejemplo en https://srvtoken.rf.gd/.
Descarga el archivo /src/srvtoken.zip y descompáctalo.
Crea una cuenta de email pqra ti, por ejemplo, pepito@google.com. Si ya tienes un email, omite este paso.
Crea una cuenta de GitHub usando el email anterior y selecciona el nombre de usuario unsando la parte inicial del correo electrónico, por ejemplo pepito. Si ya tienes una cuenta, omite este paso.
Crea un repositorio nuevo. En el nombre del repositorio debes poner el nombre de tu sitio; por ejemplo devuelvejson
Edita los archivos que desees.
Prueba tu sitio localmente.
Necesitas un hosting. En este ejemplo se muestra como usar el hosting. https://infinityfree.com/ Si no lo has usado, lo primero que tienes que hacer es entrar a registrar tu email con el botón Registrar. Si ya tienes tu email registrado, omite este paso.
Crea una cuenta. Si ya tienes cuenta, entra a ella y crea un nuevo domino. En este ejemplo no se crean los archivos directamente en el hosting.
Sube tus archivos a GitHub. En este ejemplo no hay archivo sw.js ni necesitas esperar 11 o más minutos.
Prueba el ejemplo en https://srvtoken.rf.gd/.
Descarga el archivo /src/srvtoken.zip y descompáctalo.
Crea tu proyecto en GitHub:
Crea una cuenta de email para tí, por ejemplo, pepito@google.com. Si ya tienes un email, omite este paso.
Crea una cuenta de GitHub usando el email anterior y selecciona el nombre de usuario unsando la parte inicial del correo electrónico, por ejemplo pepito. Si ya tienes una cuenta, omite este paso.
Crea un repositorio nuevo. En la página principal de GitHub cliquea 📘 New.
En la página Create a new repository introduce los siguientes datos:
Proporciona el nombre de tu repositorio debajo de donde dice Repository name *.
Mantén la selección Public para que otros usuarios puedan ver tu proyecto.
Verifica la casilla Add a README file. En este archivo se muestra información sobre tu proyecto.
Cliquea License: None. y selecciona la licencia que consideres más adecuada para tu proyecto.
Cliquea Create repository.
Importa el proyecto en GitHub:
En la página principal de tu proyecto en GitHub, en la pestaña < > Code, cliquea < > Code y en la sección Branches y copia la dirección que está en HTTPS, debajo de Clone.
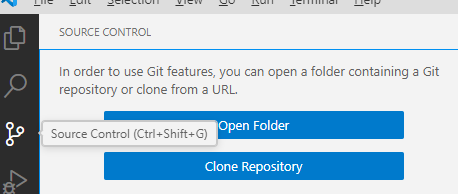
En Visual Studio Code, usa el botón de la izquierda para Source Control.

Cliquea el botón Clone Repository.
Pega la url que copiaste anteriormente hasta arriba, donde dice algo como Provide repository URL y presiona la teclea Intro.
Selecciona la carpeta donde se guardará la carpeta del proyecto.
Abre la carpeta del proyecto importado.
Añade el contenido de la carpeta descompactada que contiene el código del ejemplo.
Edita los archivos que desees.
Haz clic derecho en index.html
, selecciona
PHP Server: serve project y se abre el navegador para que puedas
probar localmente el ejemplo.
Para depurar paso a paso haz lo siguiente:
En el navegador, haz clic derecho en la página que deseas depurar y selecciona inspeccionar.
Recarga la página, de preferencia haciendo clic derecho en el ícono de
volver a cargar la página
 y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
 .
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
.
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
Selecciona la pestaña Fuentes (o Sources si tu navegador está en Inglés).
Selecciona el archivo donde vas a empezar a depurar.
Haz clic en el número de la línea donde vas a empezar a depurar.
En Visual Studio Code, abre el archivo de PHP donde vas a empezar a depurar.
Haz clic en Run and Debug  .
.
Si no está configurada la depuración, haz clic en create a launch json file.
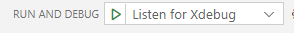
Haz clic en la flechita RUN AND DEBUG, al lado de la cual debe
decir Listen for Xdebug
 .
.
Aparece un cuadro con los controles de depuración
Selecciona otra vez el archivo de PHP y haz clic en el número de la línea donde vas a empezar a depurar.
Regresa al navegador, recarga la página y empieza a usarla.
Si se ejecuta alguna de las líneas de código seleccionadas, aparece resaltada en la pestaña de fuentes. Usa los controles de depuración para avanzar, como se muestra en este video.
Sube el proyecto al hosting que elijas.
Crea una nueva carpeta para crear un nuevo proyecto que estará conectado directamente al servidor web por ftp.
Abre la nueva carpeta con Visual Studio Code.
Tecle al mismo Mayúsculas+Control+P y selecciona SFTP: Config. Aparece un archivo de configuración de FTP. Llena los datos con la configuración de FTP de tu servidor, excepto la contraseña.
Cliquea el botón de SFTP y luego haz clic en la URL de tu servidos. En la barra superior te pide la contraseña y ENTER.
Pásate a la parte de archivos y coloca tus archivos.
Cliquea con el botón derecho en la sección de archivos y selecciona Sync: Local -> Remote.
Abre un navegador y prueba el proyecto en tu hosting.
En el hosting InfinityFree, la primera vez que corres la página, puede marcar un mensaje de error, pero al recargar funciona correctamente. Puedes evitar este problema usando un dominio propio.
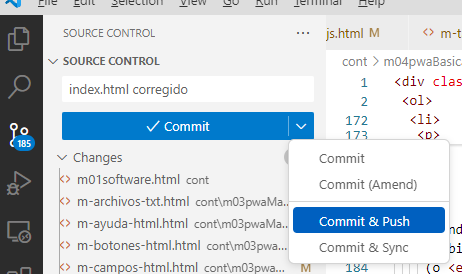
Para subir el código a GitHub, en la sección de SOURCE CONTROL, en Message introduce un mensaje sobre los cambios que hiciste, por ejemplo index.html corregido, selecciona v y luego Commit & Push.

Haz clic en los triángulos para expandir las carpetas
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Uso de tokens</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>Uso de tokens</h1> |
| 16 | |
| 17 | <p> |
| 18 | <a href="formulario.html">Servicio que procesa un formulario con token.</a> |
| 19 | </p> |
| 20 | |
| 21 | </form> |
| 22 | |
| 23 | </body> |
| 24 | |
| 25 | </html> |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Servicio que procesa un formulario con token</title> |
| 10 | |
| 11 | <script type="module" src="js/lib/manejaErrores.js"></script> |
| 12 | |
| 13 | </head> |
| 14 | |
| 15 | <body> |
| 16 | |
| 17 | <form id="formulario"> |
| 18 | |
| 19 | <h1>Servicio que procesa un formulario con token</h1> |
| 20 | |
| 21 | <p><a href="index.html">Cancela</a></p> |
| 22 | |
| 23 | <!-- Al enviar la forma, se envía el token recibido. --> |
| 24 | <input type="hidden" name="token"> |
| 25 | |
| 26 | <p> |
| 27 | <label> |
| 28 | Saludo: |
| 29 | <input name="saludo"> |
| 30 | </label> |
| 31 | </p> |
| 32 | |
| 33 | <p> |
| 34 | <label> |
| 35 | Nombre: |
| 36 | <input name="nombre"> |
| 37 | </label> |
| 38 | </p> |
| 39 | |
| 40 | <p> |
| 41 | <button type="reset">Restaurar</button> |
| 42 | <button type="submit">Procesa</button> |
| 43 | </p> |
| 44 | |
| 45 | </form> |
| 46 | |
| 47 | <script type="module"> |
| 48 | |
| 49 | import { descargaVista } from "./js/lib/descargaVista.js" |
| 50 | import { consume } from "./js/lib/consume.js" |
| 51 | import { enviaFormRecibeJson } from "./js/lib/enviaFormRecibeJson.js" |
| 52 | |
| 53 | descargaDatos() |
| 54 | |
| 55 | async function descargaDatos() { |
| 56 | |
| 57 | // Al cargar, registra este formulario en la sesión y recibe un token. |
| 58 | await descargaVista("php/vista-formulario.php") |
| 59 | |
| 60 | formulario.addEventListener("submit", procesa) |
| 61 | |
| 62 | async function procesa(event) { |
| 63 | event.preventDefault() |
| 64 | const resultado = |
| 65 | await consume(enviaFormRecibeJson("php/procesa.php", formulario)) |
| 66 | const mensaje = await resultado.json() |
| 67 | alert(mensaje) |
| 68 | location.href = "index.html" |
| 69 | } |
| 70 | |
| 71 | } |
| 72 | |
| 73 | </script> |
| 74 | |
| 75 | </body> |
| 76 | |
| 77 | </html> |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/lib/manejaErrores.php"; |
| 4 | require_once __DIR__ . "/lib/recibeTextoObligatorio.php"; |
| 5 | require_once __DIR__ . "/lib/validaToken.php"; |
| 6 | require_once __DIR__ . "/lib/devuelveJson.php"; |
| 7 | |
| 8 | session_start(); |
| 9 | |
| 10 | $token = $_POST["token"]; |
| 11 | validaToken("formulario", $token); |
| 12 | |
| 13 | // Si el token se halló, precesa normalmente la forma. |
| 14 | |
| 15 | $saludo = recibeTextoObligatorio("saludo"); |
| 16 | $nombre = recibeTextoObligatorio("nombre"); |
| 17 | |
| 18 | $resultado = "{$saludo} {$nombre}."; |
| 19 | |
| 20 | devuelveJson($resultado); |
| 21 |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/lib/manejaErrores.php"; |
| 4 | require_once __DIR__ . "/lib/creaToken.php"; |
| 5 | require_once __DIR__ . "/lib/devuelveJson.php"; |
| 6 | |
| 7 | session_start(); |
| 8 | // Crea un token para la página "formulario" que expira en 5 minutos. |
| 9 | devuelveJson(["token" => ["value" => creaToken("formulario", 5)]]); |
| 10 |
| 1 | <?php |
| 2 | |
| 3 | const BAD_REQUEST = 400; |
| 4 |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/FORBIDDEN.php"; |
| 4 | require_once __DIR__ . "/INTERNAL_SERVER_ERROR.php"; |
| 5 | require_once __DIR__ . "/ProblemDetailsException.php"; |
| 6 | |
| 7 | function creaToken(string $pagina, int $duracionEnMinutos) |
| 8 | { |
| 9 | $criptografiaFuerte = true; |
| 10 | |
| 11 | // Crea el token |
| 12 | $token = [ |
| 13 | "expiracion" => time() + 60 * $duracionEnMinutos, |
| 14 | // El token es de 80 caracteres, criptográficamente fuerte. |
| 15 | "texto" => bin2hex(openssl_random_pseudo_bytes(80, $criptografiaFuerte)) |
| 16 | ]; |
| 17 | |
| 18 | // Verifica que ya haya tokens $pagina. |
| 19 | if (isset($_SESSION[$pagina])) { |
| 20 | |
| 21 | $tokensParaPagina = $_SESSION[$pagina]; |
| 22 | |
| 23 | if (!is_array($tokensParaPagina)) |
| 24 | throw new ProblemDetailsException([ |
| 25 | "status" => INTERNAL_SERVER_ERROR, |
| 26 | " title" => "No hay arreglo de tokens.", |
| 27 | "type" => "/error/sintokens.html", |
| 28 | ]); |
| 29 | |
| 30 | // Como ya existe el arreglo, elimina los tokens expirados para esta pagina. |
| 31 | $time = time(); |
| 32 | foreach ($tokensParaPagina as $llave => $tokenParaPagina) { |
| 33 | if ($tokenParaPagina["expiracion"] > $time) { |
| 34 | unset($tokensParaPagina[$llave]); |
| 35 | } |
| 36 | } |
| 37 | |
| 38 | // Se puede usar uno o varios tokens por pagina. |
| 39 | $tokensParaPagina[] = $token; |
| 40 | $_SESSION[$pagina] = $tokensParaPagina; |
| 41 | } else { |
| 42 | |
| 43 | // Se puede usar uno o varios tokens por pagina |
| 44 | $_SESSION[$pagina] = [$token]; |
| 45 | } |
| 46 | |
| 47 | return $token["texto"]; |
| 48 | } |
| 49 |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/devuelveResultadoNoJson.php"; |
| 4 | |
| 5 | function devuelveJson($resultado) |
| 6 | { |
| 7 | $json = json_encode($resultado); |
| 8 | if ($json === false) { |
| 9 | devuelveResultadoNoJson(); |
| 10 | } else { |
| 11 | header("Content-Type: application/json; charset=utf-8"); |
| 12 | echo $json; |
| 13 | } |
| 14 | exit(); |
| 15 | } |
| 16 |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/INTERNAL_SERVER_ERROR.php"; |
| 4 | |
| 5 | function devuelveResultadoNoJson() |
| 6 | { |
| 7 | http_response_code(INTERNAL_SERVER_ERROR); |
| 8 | header("Content-Type: application/problem+json; charset=utf-8"); |
| 9 | |
| 10 | echo '{' . |
| 11 | "status: " . INTERNAL_SERVER_ERROR . |
| 12 | '"title": "El resultado no puede representarse como JSON."' . |
| 13 | '"type": "/errors/resultadonojson.html"' . |
| 14 | '}'; |
| 15 | } |
| 16 |
| 1 | <?php |
| 2 | |
| 3 | const FORBIDDEN = 403; |
| 4 |
| 1 | <?php |
| 2 | |
| 3 | const INTERNAL_SERVER_ERROR = 500; |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/INTERNAL_SERVER_ERROR.php"; |
| 4 | require_once __DIR__ . "/ProblemDetailsException.php"; |
| 5 | |
| 6 | // Hace que se lance una excepción automáticamente cuando se genere un error. |
| 7 | set_error_handler(function ($severity, $message, $file, $line) { |
| 8 | throw new ErrorException($message, 0, $severity, $file, $line); |
| 9 | }); |
| 10 | |
| 11 | // Código cuando una excepción no es atrapada. |
| 12 | set_exception_handler(function (Throwable $excepcion) { |
| 13 | if ($excepcion instanceof ProblemDetailsException) { |
| 14 | devuelveProblemDetails($excepcion->problemDetails); |
| 15 | } else { |
| 16 | devuelveProblemDetails([ |
| 17 | "status" => INTERNAL_SERVER_ERROR, |
| 18 | "title" => "Error interno del servidor", |
| 19 | "detail" => $excepcion->getMessage(), |
| 20 | "type" => "/errors/errorinterno.html", |
| 21 | ]); |
| 22 | } |
| 23 | exit(); |
| 24 | }); |
| 25 | |
| 26 | function devuelveProblemDetails(array $array) |
| 27 | { |
| 28 | $json = json_encode($array); |
| 29 | if ($json === false) { |
| 30 | devuelveResultadoNoJson(); |
| 31 | } else { |
| 32 | http_response_code(isset($array["status"]) ? $array["status"] : 500); |
| 33 | header("Content-Type: application/problem+json; charset=utf-8"); |
| 34 | echo $json; |
| 35 | } |
| 36 | } |
| 37 |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/INTERNAL_SERVER_ERROR.php"; |
| 4 | |
| 5 | /** |
| 6 | * Detalle de los errores devueltos por un servicio. |
| 7 | */ |
| 8 | class ProblemDetailsException extends Exception |
| 9 | { |
| 10 | |
| 11 | public array $problemDetails; |
| 12 | |
| 13 | public function __construct( |
| 14 | array $problemDetails, |
| 15 | ) { |
| 16 | |
| 17 | parent::__construct( |
| 18 | isset($problemDetails["detail"]) |
| 19 | ? $problemDetails["detail"] |
| 20 | : (isset($problemDetails["title"]) |
| 21 | ? $problemDetails["title"] |
| 22 | : "Error"), |
| 23 | $problemDetails["status"] |
| 24 | ? $problemDetails["status"] |
| 25 | : INTERNAL_SERVER_ERROR |
| 26 | ); |
| 27 | |
| 28 | $this->problemDetails = $problemDetails; |
| 29 | } |
| 30 | } |
| 31 |
| 1 | <?php |
| 2 | |
| 3 | /** |
| 4 | * Devuelve el texto de un parámetro enviado al |
| 5 | * servidor por medio de GET, POST o cookie. |
| 6 | * |
| 7 | * Si el parámetro no se recibe, devuelve false. |
| 8 | */ |
| 9 | function recibeTexto(string $parametro): false|string |
| 10 | { |
| 11 | /* Si el parámetro está asignado en $_REQUEST, |
| 12 | * devuelve su valor; de lo contrario, devuelve false. |
| 13 | */ |
| 14 | $valor = isset($_REQUEST[$parametro]) |
| 15 | ? $_REQUEST[$parametro] |
| 16 | : false; |
| 17 | return $valor; |
| 18 | } |
| 19 |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/BAD_REQUEST.php"; |
| 4 | require_once __DIR__ . "/recibeTexto.php"; |
| 5 | require_once __DIR__ . "/ProblemDetailsException.php"; |
| 6 | |
| 7 | function recibeTextoObligatorio(string $parametro) |
| 8 | { |
| 9 | $texto = recibeTexto($parametro); |
| 10 | |
| 11 | if ($texto === false) |
| 12 | throw new ProblemDetailsException([ |
| 13 | "status" => BAD_REQUEST, |
| 14 | "title" => "Falta el valor $parametro.", |
| 15 | "type" => "/errors/faltavalor.html", |
| 16 | "detail" => "La solicitud no tiene el valor de $parametro." |
| 17 | ]); |
| 18 | |
| 19 | $trimTexto = trim($texto); |
| 20 | |
| 21 | if ($trimTexto === "") |
| 22 | throw new ProblemDetailsException([ |
| 23 | "status" => BAD_REQUEST, |
| 24 | "title" => "Campo $parametro en blanco.", |
| 25 | "type" => "/errors/campoenblanco.html", |
| 26 | "detail" => "Pon texto en el campo $parametro." |
| 27 | ]); |
| 28 | |
| 29 | return $trimTexto; |
| 30 | } |
| 31 |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/FORBIDDEN.php"; |
| 4 | require_once __DIR__ . "/INTERNAL_SERVER_ERROR.php"; |
| 5 | require_once __DIR__ . "/ProblemDetailsException.php"; |
| 6 | |
| 7 | function validaToken(string $pagina, string $token) |
| 8 | { |
| 9 | if (!isset($_SESSION[$pagina])) |
| 10 | throw new ProblemDetailsException([ |
| 11 | "status" => FORBIDDEN, |
| 12 | "title" => "Página no registrada.", |
| 13 | "type" => "/error/paginanoregistrada.html", |
| 14 | ]); |
| 15 | |
| 16 | $tokensParaPagina = $_SESSION[$pagina]; |
| 17 | |
| 18 | if (!is_array($tokensParaPagina)) |
| 19 | throw new ProblemDetailsException([ |
| 20 | "status" => INTERNAL_SERVER_ERROR, |
| 21 | " title" => "No hay arreglo de tokens.", |
| 22 | "type" => "/error/sintokens.html", |
| 23 | ]); |
| 24 | |
| 25 | $hallado = false; |
| 26 | |
| 27 | // Valida que el token se haya registrado. |
| 28 | $time = time(); |
| 29 | foreach ($tokensParaPagina as $llave => $tokenParaPagina) { |
| 30 | |
| 31 | if (strcmp($token, $tokenParaPagina["texto"]) === 0) { |
| 32 | |
| 33 | if ($tokenParaPagina["expiracion"] < $time) { |
| 34 | unset($tokensParaPagina[$llave]); |
| 35 | $_SESSION[$pagina] = $tokensParaPagina; |
| 36 | throw new ProblemDetailsException([ |
| 37 | "status" => FORBIDDEN, |
| 38 | "title" => "Tiempo de expiración excedido.", |
| 39 | "type" => "/error/paginaexpirada.html", |
| 40 | ]); |
| 41 | } |
| 42 | |
| 43 | $hallado = true; |
| 44 | } elseif ($tokenParaPagina["expiracion"] > $time) { |
| 45 | |
| 46 | // Elimina tokens expirados |
| 47 | unset($tokensParaPagina[$llave]); |
| 48 | } |
| 49 | } |
| 50 | |
| 51 | $_SESSION[$pagina] = $tokensParaPagina; |
| 52 | |
| 53 | if ($hallado === false) |
| 54 | throw new ProblemDetailsException([ |
| 55 | "status" => FORBIDDEN, |
| 56 | "title" => "Página no registrada.", |
| 57 | "type" => "/error/paginanoregistrada.html", |
| 58 | ]); |
| 59 | } |
| 60 |
| 1 | import { ProblemDetailsError } from "./ProblemDetailsError.js" |
| 2 | |
| 3 | /** |
| 4 | * Espera a que la promesa de un fetch termine. Si |
| 5 | * hay error, lanza una excepción. |
| 6 | * |
| 7 | * @param {Promise<Response> } servicio |
| 8 | */ |
| 9 | export async function consume(servicio) { |
| 10 | const respuesta = await servicio |
| 11 | if (respuesta.ok) { |
| 12 | return respuesta |
| 13 | } else { |
| 14 | const contentType = respuesta.headers.get("Content-Type") |
| 15 | if ( |
| 16 | contentType !== null && contentType.startsWith("application/problem+json") |
| 17 | ) |
| 18 | throw new ProblemDetailsError(await respuesta.json()) |
| 19 | else |
| 20 | throw new Error(respuesta.statusText) |
| 21 | } |
| 22 | } |
| 1 | import { consume } from "./consume.js" |
| 2 | import { muestraObjeto } from "./muestraObjeto.js" |
| 3 | import { recibeJson } from "./recibeJson.js" |
| 4 | |
| 5 | /** |
| 6 | * @param {string} url |
| 7 | * @param { "GET" | "POST"| "PUT" | "PATCH" | "DELETE" | "TRACE" | "OPTIONS" |
| 8 | * | "CONNECT" | "HEAD" } metodoHttp |
| 9 | */ |
| 10 | export async function descargaVista(url, metodoHttp = "GET") { |
| 11 | const respuesta = await consume(recibeJson(url, metodoHttp)) |
| 12 | const json = await respuesta.json() |
| 13 | muestraObjeto(document, json) |
| 14 | return json |
| 15 | } |
| 1 | /** |
| 2 | * Envía los datos de un formolario a la url usando la codificación |
| 3 | * multipart/form-data. |
| 4 | * @param {string} url |
| 5 | * @param {HTMLFormElement} formulario |
| 6 | * @param { "GET" | "POST"| "PUT" | "PATCH" | "DELETE" | "TRACE" | "OPTIONS" |
| 7 | * | "CONNECT" | "HEAD" } metodoHttp |
| 8 | */ |
| 9 | export function enviaFormRecibeJson(url, formulario, metodoHttp = "POST") { |
| 10 | return fetch( |
| 11 | url, |
| 12 | { |
| 13 | method: metodoHttp, |
| 14 | headers: { "Accept": "application/json, application/problem+json" }, |
| 15 | body: new FormData(formulario) |
| 16 | } |
| 17 | ) |
| 18 | } |
| 1 | import { muestraError } from "./muestraError.js" |
| 2 | |
| 3 | /** |
| 4 | * Intercepta Response.prototype.json para capturar errores de parseo |
| 5 | * y asegurar que se reporten correctamente en navegadores Chromium. |
| 6 | */ |
| 7 | { |
| 8 | const originalJson = Response.prototype.json |
| 9 | |
| 10 | Response.prototype.json = function () { |
| 11 | // Llamamos al método original usando el contexto (this) de la respuesta |
| 12 | return originalJson.apply(this, arguments) |
| 13 | .catch((/** @type {any} */ error) => { |
| 14 | // Corrige un error de Chrome que evita el manejo correcto de errores. |
| 15 | throw new Error(error) |
| 16 | }) |
| 17 | } |
| 18 | } |
| 19 | |
| 20 | window.onerror = function ( |
| 21 | /** @type {string} */ _message, |
| 22 | /** @type {string} */ _url, |
| 23 | /** @type {number} */ _line, |
| 24 | /** @type {number} */ _column, |
| 25 | /** @type {Error} */ errorObject |
| 26 | ) { |
| 27 | muestraError(errorObject) |
| 28 | return true |
| 29 | } |
| 30 | |
| 31 | window.addEventListener('unhandledrejection', event => { |
| 32 | muestraError(event.reason) |
| 33 | event.preventDefault() |
| 34 | }) |
| 35 |
| 1 | import { ProblemDetailsError } from "./ProblemDetailsError.js" |
| 2 | |
| 3 | /** |
| 4 | * Muestra los datos de una Error en la consola y en un cuadro de alerta. |
| 5 | * @param { ProblemDetailsError | Error | null } error descripción del error. |
| 6 | */ |
| 7 | export function muestraError(error) { |
| 8 | |
| 9 | if (error === null) { |
| 10 | |
| 11 | console.error("Error") |
| 12 | alert("Error") |
| 13 | |
| 14 | } else if (error instanceof ProblemDetailsError) { |
| 15 | |
| 16 | const problemDetails = error.problemDetails |
| 17 | |
| 18 | let mensaje = |
| 19 | typeof problemDetails["title"] === "string" ? problemDetails["title"] : "" |
| 20 | if (typeof problemDetails["detail"] === "string") { |
| 21 | if (mensaje !== "") { |
| 22 | mensaje += "\n\n" |
| 23 | } |
| 24 | mensaje += problemDetails["detail"] |
| 25 | } |
| 26 | if (mensaje === "") { |
| 27 | mensaje = "Error" |
| 28 | } |
| 29 | console.error(error, problemDetails) |
| 30 | alert(mensaje) |
| 31 | |
| 32 | } else { |
| 33 | |
| 34 | console.error(error) |
| 35 | alert(error.message) |
| 36 | |
| 37 | } |
| 38 | |
| 39 | } |
| 1 | /** |
| 2 | * @param {Document | HTMLElement | ShadowRoot} raizHtml |
| 3 | * @param { any } objeto |
| 4 | */ |
| 5 | export function muestraObjeto(raizHtml, objeto) { |
| 6 | for (const [nombre, definiciones] of Object.entries(objeto)) { |
| 7 | if (Array.isArray(definiciones)) { |
| 8 | muestraArray(raizHtml, nombre, definiciones) |
| 9 | } else if (definiciones !== undefined && definiciones !== null) { |
| 10 | muestraElemento(raizHtml, nombre, definiciones) |
| 11 | } |
| 12 | } |
| 13 | } |
| 14 | |
| 15 | /** |
| 16 | * @param { string } nombre |
| 17 | */ |
| 18 | export function selectorDeNombre(nombre) { |
| 19 | return `[id="${nombre}"],[name="${nombre}"],[data-name="${nombre}"]` |
| 20 | } |
| 21 | |
| 22 | /** |
| 23 | * @param { Document | HTMLElement | ShadowRoot } raizHtml |
| 24 | * @param { string } propiedad |
| 25 | * @param {any[]} valores |
| 26 | */ |
| 27 | function muestraArray(raizHtml, propiedad, valores) { |
| 28 | const conjunto = new Set(valores) |
| 29 | const elementos = raizHtml.querySelectorAll(selectorDeNombre(propiedad)) |
| 30 | if (elementos.length === 1 && elementos[0] instanceof HTMLSelectElement) { |
| 31 | muestraOptions(elementos[0], conjunto) |
| 32 | } else { |
| 33 | muestraInputs(elementos, conjunto) |
| 34 | } |
| 35 | |
| 36 | } |
| 37 | |
| 38 | /** |
| 39 | * @param {HTMLSelectElement} select |
| 40 | * @param {Set<any>} conjunto |
| 41 | */ |
| 42 | function muestraOptions(select, conjunto) { |
| 43 | for (let i = 0, options = select.options, len = options.length; i < len; i++) { |
| 44 | const option = options[i] |
| 45 | option.selected = conjunto.has(option.value) |
| 46 | } |
| 47 | } |
| 48 | |
| 49 | /** |
| 50 | * @param {NodeListOf<Element>} elementos |
| 51 | * @param {Set<any>} conjunto |
| 52 | */ |
| 53 | function muestraInputs(elementos, conjunto) { |
| 54 | for (let i = 0, len = elementos.length; i < len; i++) { |
| 55 | const elemento = elementos[i] |
| 56 | if (elemento instanceof HTMLInputElement) { |
| 57 | elemento.checked = conjunto.has(elemento.value) |
| 58 | } |
| 59 | } |
| 60 | } |
| 61 | |
| 62 | const data_ = "data-" |
| 63 | const dataLength = data_.length |
| 64 | |
| 65 | /** |
| 66 | * @param {Document | HTMLElement | ShadowRoot} raizHtml |
| 67 | * @param {string} nombre |
| 68 | * @param {{ [s: string]: any; } } definiciones |
| 69 | */ |
| 70 | function muestraElemento(raizHtml, nombre, definiciones) { |
| 71 | const elemento = raizHtml.querySelector(selectorDeNombre(nombre)) |
| 72 | if (elemento !== null) { |
| 73 | for (const [propiedad, valor] of Object.entries(definiciones)) { |
| 74 | if (propiedad in elemento) { |
| 75 | elemento[propiedad] = valor |
| 76 | } else if ( |
| 77 | propiedad.length > dataLength |
| 78 | && propiedad.startsWith(data_) |
| 79 | && elemento instanceof HTMLElement |
| 80 | ) { |
| 81 | elemento.dataset[propiedad.substring(dataLength)] = valor |
| 82 | } |
| 83 | } |
| 84 | } |
| 85 | } |
| 1 | export class ProblemDetailsError extends Error { |
| 2 | |
| 3 | /** |
| 4 | * Detalle de los errores devueltos por un servicio. |
| 5 | * Crea una instancia de ProblemDetailsError. |
| 6 | * @param {object} problemDetails Objeto con la descripcipon del error. |
| 7 | */ |
| 8 | constructor(problemDetails) { |
| 9 | |
| 10 | super(typeof problemDetails["detail"] === "string" |
| 11 | ? problemDetails["detail"] |
| 12 | : (typeof problemDetails["title"] === "string" |
| 13 | ? problemDetails["title"] |
| 14 | : "Error")) |
| 15 | |
| 16 | this.problemDetails = problemDetails |
| 17 | |
| 18 | } |
| 19 | |
| 20 | } |
| 1 | |
| 2 | /** |
| 3 | * @param {string} url |
| 4 | * @param { "GET" | "POST"| "PUT" | "PATCH" | "DELETE" | "TRACE" | "OPTIONS" |
| 5 | * | "CONNECT" | "HEAD" } metodoHttp |
| 6 | */ |
| 7 | export async function recibeJson(url, metodoHttp = "GET") { |
| 8 | return fetch( |
| 9 | url, |
| 10 | { |
| 11 | method: metodoHttp, |
| 12 | headers: { "Accept": "application/json, application/problem+json" } |
| 13 | } |
| 14 | ) |
| 15 | } |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Campo en blanco</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>Campo en blanco</h1> |
| 16 | |
| 17 | <p>Pon texto en el campo obligatorio que está en blanco.</p> |
| 18 | |
| 19 | </body> |
| 20 | |
| 21 | </html> |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Error interno del servidor</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>Error interno del servidor</h1> |
| 16 | |
| 17 | <p>Se presentó de forma inesperada un error interno del servidor.</p> |
| 18 | |
| 19 | </body> |
| 20 | |
| 21 | </html> |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Falta un valor</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>Falta un valor</h1> |
| 16 | |
| 17 | <p>La solicitud no tiene un valor obligatorio.</p> |
| 18 | |
| 19 | </body> |
| 20 | |
| 21 | </html> |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Tiempo de expiración excedido</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>Tiempo de expiración excedido</h1> |
| 16 | |
| 17 | </body> |
| 18 | |
| 19 | </html> |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Página no registrada</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>Página no registrada</h1> |
| 16 | |
| 17 | </body> |
| 18 | |
| 19 | </html> |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>El resultado no puede representarse como JSON</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>El resultado no puede representarse como JSON</h1> |
| 16 | |
| 17 | <p> |
| 18 | Debido a un error interno del servidor, el resultado generado, no se puede |
| 19 | recuperar. |
| 20 | </p> |
| 21 | |
| 22 | </body> |
| 23 | |
| 24 | </html> |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>No hay arreglo de tokens</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>No hay arreglo de tokens</h1> |
| 16 | |
| 17 | </body> |
| 18 | |
| 19 | </html> |
Este archivo ayuda a detectar errores en los archivos del proyecto.
Lo utiliza principalmente Visual Studio Code.
No se explica aquí su estructura, pero puede encontrarse la explicación de todo en la documentación del sitio de Visual Studio Code.
| 1 |
{
|
| 2 |
"compilerOptions": {
|
| 3 |
"checkJs": true, |
| 4 |
"strictNullChecks": true, |
| 5 |
"target": "ES6", |
| 6 |
"module": "Node16", |
| 7 |
"moduleResolution": "Node16", |
| 8 |
"lib": [
|
| 9 |
"ES2017",
|
| 10 |
"WebWorker",
|
| 11 |
"DOM"
|
| 12 |
] |
| 18 |
} |
En esta lección se mostró como proteger servicios y formas con el uso de tokens.