D. Hazlo funcionar (texto)
-
Prueba el ejemplo en https://chatm.rf.gd/.
-
Copia la url de la app y pégala en varias pestañas, navegadores y dispositivos para que veas como entre todas estas vistas se puede chatear.
-
Este proyecto puede correr simultáneamente en varios navegadores y computadoras. Todos interactuan con el servidor test.mosquitto.org.
-
Este ejercicio usa la librería Eclipse Paho JavaScript Client para conectar el JavaScript del navegador web para conectarse al servidor de mqtt. Puedes profundizar en este tema en la URL https://eclipse.dev/paho/clients/js/
-
Descarga el archivo /src/chatm.zip y descompáctalo.
-
Crea tu proyecto en GitHub pages:
-
Crea una cuenta de email con el nombre de tu sitio, por ejemplo, miapp@google.com
-
Crea una cuenta de GitHub usando el email anterior y selecciona el nombre de usuario unsando la parte inicial del correo electrónico, por ejemplo miapp.
-
Crea un repositorio nuevo. En la página principal de GitHub cliquea 📘 New.
-
En la página Create a new repository introduce los siguientes datos:
-
Proporciona el nombre de tu repositorio debajo de donde dice Repository name *. Debes usar el nombre de tu cuenta seguido por .github.io; por ejemplo miapp.github.io
-
Mantén la selección Public.
-
Verifica la casilla Add a README file. En este archivo se muestra información sobre tu proyecto.
-
Cliquea License: None. y selecciona la licencia que consideres más adecuada para tu proyecto.
-
Cliquea Create repository.
-
-
Entra al repositorio y selecciona ⚙️ Settings, luego selecciona 📁 Pages y en la sección Branches selecciona la carpeta donde se ubicará la carpeta. De preferencia selecciona / (root) para que coloques la página en la raíz del proyecto.Si haces cambios, clic en Save.
-
En la misma pestaña de ⚙️ Settings selecciona ◯ Actions, luego selecciona General y en Actions permissions selecciona el rediobotón Allow xxxx, and select non-xxxx, actions and reusable workflows y abajo la casilla de verificación Allow actions created by GitHub y cliquea el botón Save.
-
-
Importa el proyecto de GitHub a Visual Studio Code:
-
En la página principal de tu proyecto en GitHub, en la pestaña < > Code, cliquea < > Code y en la sección Branches y copia la dirección que está en HTTPS, debajo de Clone.
-
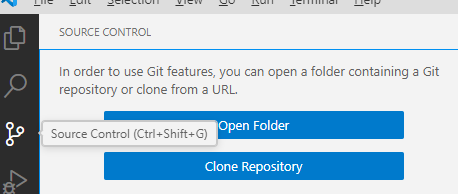
En Visual Studio Code, usa el botón de la izquierda para Source Control.

-
Cliquea el botón Clone Repository.
-
Pega la url que copiaste anteriormente hasta arriba, donde dice algo como Provide repository URL y presiona la teclea Intro.
-
Selecciona la carpeta donde se guardará la carpeta del proyecto.
-
Abre la carpeta del proyecto importado.
-
Añade el contenido de la carpeta descompactada que contiene el código del ejemplo.
-
-
Edita los archivos que desees.
-
Haz clic derecho en
index.html
, selecciona Open with Live Server y se abre el navegador para que puedas probar localmente el ejemplo. -
Los cambios tardan 10 minutos en reflejarse en el navegador. Cuando desarrolles, es incómodo esperar a que se reflejen los cambios; en vez de ello desinstala la app:
-
Abre las herramientas de depuración haciendo clic derecho en la página y selecciona Inspeccionar (o Inspect si aparece en inglés).
-
En la Pestaña Aplicación (o Application en inglés) selecciona Almacenamoento (o Storage en inglés). Cliquea Borrar datos del sitio.
-
Recarga la app, de preferencia haciendo clic derecho en el ícono de volver a cargar la página
 y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
 .
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
.
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
-
Tanbién puedes usar la combinación de teclas Ctrl+Mayúsculas+r para forzar que se actualice temporalmente el navegador en caso de que no se vean los cambios.
-
-
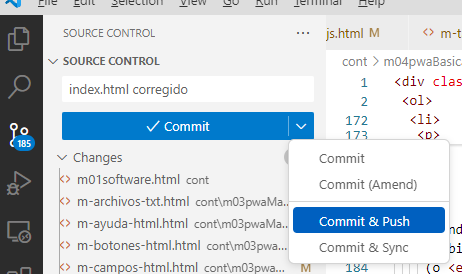
Para subir el código a GitHub, en la sección de SOURCE CONTROL, en Message introduce un mensaje sobre los cambios que hiciste, por ejemplo index.html corregido, selecciona v y luego Commit & Push.

-
Si usas GitHub pages:
-
Entra a la página de tu repositorio y abajo a la derecha, selecciona el enlace github-pages.
-
Se muestran los despliegues realizados. Recarga la página hasta que apareca el mensaje de tu último push con una palomita dentro de un círculo verde.
-