D. Diagrama de despliegue

Este ejemplo muestra como procesar el contenido de una forma usando servicios.
Puedes probar el ejemplo en http://srvform.rf.gd/.
enviaFormRecibeJson
Se introduce la función enviaFormRecibeJson, que permite enviar
los datos capturados en un formulario hacia una URL.
Se utiliza el formato mutipart/form-data
, lo cual permite transmitir
el contenido de archivos.
Para usarla, debes importar el archivo donde está definida esta función y luego invocarla pasándole la URL del servicio que precesa los datos, el formulario y el método de envío, que por omisión es POST.
A lo largo de esta lección y las siguientes, se profundiza en el uso y estructura de esta función.
recibeTexto
Para que los servicios en el servidor puedan recuperar los datos tipo texto
enviados por un formulario, por cookies o parámetros en la URL, se introduce
la función recibeTexto, escrita en PHP.
Para usarla, debes importarla con require o
require_once, invocarla pasándole el nombre del parámetro o
campo que deseas leer y recibir el texto resultante. Si el nombre no está
incluido en la solicitud, se recibe false.
A lo largo de esta lección y las siguientes, se profundiza en el uso y estructura de esta función.

const respuesta = await consume(
enviaFormRecibeJson(
"php/procesa.php", formulario))
const json =
await respuesta.json()
alert(json)const respuesta = await consume(
enviaFormRecibeJson(
"php/procesa.php", formulario))
const json =
await respuesta.json()
alert(json)$saludo = recibeTexto("saludo");
$nombre = recibeTexto("nombre");
$resultado =
"{$saludo} {$nombre}.";
devuelveJson($resultado);Despierta y recibe request.
const respuesta = await consume(
enviaFormRecibeJson(
"php/procesa.php", formulario))
const json =
await respuesta.json()
alert(json)Hace wait esperando response.
$saludo = recibeTexto("saludo");
$nombre = recibeTexto("nombre");
$resultado =
"{$saludo} {$nombre}.";
devuelveJson($resultado);const respuesta = await consume(
enviaFormRecibeJson(
"php/procesa.php", formulario))
const json =
await respuesta.json()
alert(json)Hace wait esperando response.
$saludo = recibeTexto("saludo");
$nombre = recibeTexto("nombre");
$resultado =
"{$saludo} {$nombre}.";
devuelveJson($resultado);const respuesta = await consume(
enviaFormRecibeJson(
"php/procesa.php", formulario))
const json =
await respuesta.json()
alert(json)Hace wait esperando response.
$saludo = recibeTexto("saludo");
$nombre = recibeTexto("nombre");
$resultado =
"{$saludo} {$nombre}.";
devuelveJson($resultado);const respuesta = await consume(
enviaFormRecibeJson(
"php/procesa.php", formulario))
const json =
await respuesta.json()
alert(json)Despierta y recibe response.
$saludo = recibeTexto("saludo");
$nombre = recibeTexto("nombre");
$resultado =
"{$saludo} {$nombre}.";
devuelveJson($resultado);Devuelve response y se duerme.
const respuesta = await consume(
enviaFormRecibeJson(
"php/procesa.php", formulario))
const json =
await respuesta.json()
alert(json)hola pp
const respuesta = await consume(
enviaFormRecibeJson(
"php/procesa.php", formulario))
const json =
await respuesta.json()
alert(json)Prueba el ejemplo en http://srvform.rf.gd/.
Descarga el archivo /src/srvform.zip y descompáctalo.
Crea una cuenta de email pqra ti, por ejemplo, pepito@google.com. Si ya tienes un email, omite este paso.
Crea una cuenta de GitHub usando el email anterior y selecciona el nombre de usuario unsando la parte inicial del correo electrónico, por ejemplo pepito. Si ya tienes una cuenta, omite este paso.
Crea un repositorio nuevo. En el nombre del repositorio debes poner el nombre de tu sitio; por ejemplo devuelvejson
Edita los archivos que desees.
Prueba tu sitio localmente.
Necesitas un hosting. En este ejemplo se muestra como usar el hosting. https://infinityfree.com/ Si no lo has usado, lo primero que tienes que hacer es entrar a registrar tu email con el botón Registrar. Si ya tienes tu email registrado, omite este paso.
Crea una cuenta. Si ya tienes cuenta, entra a ella y crea un nuevo domino. En este ejemplo no se crean los archivos directamente en el hosting.
Sube tus archivos a GitHub. En este ejemplo no hay archivo sw.js ni necesitas esperar 11 o más minutos.
Prueba el ejemplo en http://srvform.rf.gd/.
Descarga el archivo /src/srvform.zip y descompáctalo.
Crea tu proyecto en GitHub:
Crea una cuenta de email para tí, por ejemplo, pepito@google.com. Si ya tienes un email, omite este paso.
Crea una cuenta de GitHub usando el email anterior y selecciona el nombre de usuario unsando la parte inicial del correo electrónico, por ejemplo pepito. Si ya tienes una cuenta, omite este paso.
Crea un repositorio nuevo. En la página principal de GitHub cliquea 📘 New.
En la página Create a new repository introduce los siguientes datos:
Proporciona el nombre de tu repositorio debajo de donde dice Repository name *.
Mantén la selección Public para que otros usuarios puedan ver tu proyecto.
Verifica la casilla Add a README file. En este archivo se muestra información sobre tu proyecto.
Cliquea License: None. y selecciona la licencia que consideres más adecuada para tu proyecto.
Cliquea Create repository.
Importa el proyecto en GitHub:
En la página principal de tu proyecto en GitHub, en la pestaña < > Code, cliquea < > Code y en la sección Branches y copia la dirección que está en HTTPS, debajo de Clone.
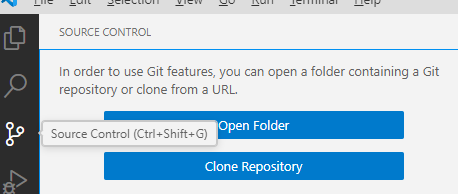
En Visual Studio Code, usa el botón de la izquierda para Source Control.

Cliquea el botón Clone Repository.
Pega la url que copiaste anteriormente hasta arriba, donde dice algo como Provide repository URL y presiona la teclea Intro.
Selecciona la carpeta donde se guardará la carpeta del proyecto.
Abre la carpeta del proyecto importado.
Añade el contenido de la carpeta descompactada que contiene el código del ejemplo.
Edita los archivos que desees.
Haz clic derecho en index.html
, selecciona
PHP Server: serve project y se abre el navegador para que puedas
probar localmente el ejemplo.
Para depurar paso a paso haz lo siguiente:
En el navegador, haz clic derecho en la página que deseas depurar y selecciona inspeccionar.
Recarga la página, de preferencia haciendo clic derecho en el ícono de
volver a cargar la página
 y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
 .
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
.
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
Selecciona la pestaña Fuentes (o Sources si tu navegador está en Inglés).
Selecciona el archivo donde vas a empezar a depurar.
Haz clic en el número de la línea donde vas a empezar a depurar.
En Visual Studio Code, abre el archivo de PHP donde vas a empezar a depurar.
Haz clic en Run and Debug  .
.
Si no está configurada la depuración, haz clic en create a launch json file.
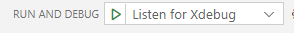
Haz clic en la flechita RUN AND DEBUG, al lado de la cual debe
decir Listen for Xdebug
 .
.
Aparece un cuadro con los controles de depuración
Selecciona otra vez el archivo de PHP y haz clic en el número de la línea donde vas a empezar a depurar.
Regresa al navegador, recarga la página y empieza a usarla.
Si se ejecuta alguna de las líneas de código seleccionadas, aparece resaltada en la pestaña de fuentes. Usa los controles de depuración para avanzar, como se muestra en este video.
Sube el proyecto al hosting que elijas.
Crea una nueva carpeta para crear un nuevo proyecto que estará conectado directamente al servidor web por ftp.
Abre la nueva carpeta con Visual Studio Code.
Tecle al mismo Mayúsculas+Control+P y selecciona SFTP: Config. Aparece un archivo de configuración de FTP. Llena los datos con la configuración de FTP de tu servidor, excepto la contraseña.
Cliquea el botón de SFTP y luego haz clic en la URL de tu servidos. En la barra superior te pide la contraseña y ENTER.
Pásate a la parte de archivos y coloca tus archivos.
Cliquea con el botón derecho en la sección de archivos y selecciona Sync: Local -> Remote.
Abre un navegador y prueba el proyecto en tu hosting.
En el hosting InfinityFree, la primera vez que corres la página, puede marcar un mensaje de error, pero al recargar funciona correctamente. Puedes evitar este problema usando un dominio propio.
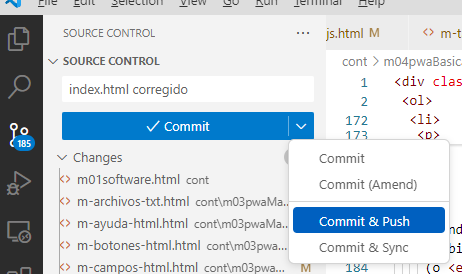
Para subir el código a GitHub, en la sección de SOURCE CONTROL, en Message introduce un mensaje sobre los cambios que hiciste, por ejemplo index.html corregido, selecciona v y luego Commit & Push.

Haz clic en los triángulos para expandir las carpetas
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Servicio que procesa un formulario</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>Servicio que procesa un formulario</h1> |
| 16 | |
| 17 | <form id="formulario"> |
| 18 | |
| 19 | <p> |
| 20 | <label> |
| 21 | Saludo: |
| 22 | <!-- Como este input tiene name="saludo", su valor se recupera en el |
| 23 | servidor con recibeTexto("saludo") --> |
| 24 | <input name="saludo"> |
| 25 | </label> |
| 26 | </p> |
| 27 | |
| 28 | <p> |
| 29 | <label> |
| 30 | Nombre: |
| 31 | <!-- Como este input tiene name="nombre", su valor se recupera en el |
| 32 | servidor con recibeTexto("nombre") --> |
| 33 | <input name="nombre"> |
| 34 | </label> |
| 35 | </p> |
| 36 | |
| 37 | <p><button type="submit">Procesa</button></p> |
| 38 | |
| 39 | </form> |
| 40 | |
| 41 | <script type="module"> |
| 42 | |
| 43 | import { consume } from "./js/lib/consume.js" |
| 44 | import { enviaFormRecibeJson } from "./js/lib/enviaFormRecibeJson.js" |
| 45 | import { muestraError } from "./js/lib/muestraError.js" |
| 46 | |
| 47 | formulario.addEventListener("submit", submit) |
| 48 | |
| 49 | /** |
| 50 | * @param {Event} event |
| 51 | */ |
| 52 | async function submit(event) { |
| 53 | try { |
| 54 | event.preventDefault() |
| 55 | const respuesta = await consume( |
| 56 | enviaFormRecibeJson( |
| 57 | "php/procesa.php", formulario)) |
| 58 | const json = |
| 59 | await respuesta.json() |
| 60 | alert(json) |
| 61 | } catch (error) { |
| 62 | muestraError(error) |
| 63 | } |
| 64 | } |
| 65 | |
| 66 | </script> |
| 67 | |
| 68 | </body> |
| 69 | |
| 70 | </html> |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/lib/recibeTexto.php"; |
| 4 | require_once __DIR__ . "/lib/devuelveJson.php"; |
| 5 | |
| 6 | $saludo = recibeTexto("saludo"); |
| 7 | $nombre = recibeTexto("nombre"); |
| 8 | $resultado = "{$saludo} {$nombre}."; |
| 9 | devuelveJson($resultado); |
| 10 |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/devuelveResultadoNoJson.php"; |
| 4 | |
| 5 | function devuelveJson($resultado) |
| 6 | { |
| 7 | $json = json_encode($resultado); |
| 8 | if ($json === false) { |
| 9 | devuelveResultadoNoJson(); |
| 10 | } else { |
| 11 | header("Content-Type: application/json; charset=utf-8"); |
| 12 | echo $json; |
| 13 | } |
| 14 | exit(); |
| 15 | } |
| 16 |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/INTERNAL_SERVER_ERROR.php"; |
| 4 | |
| 5 | function devuelveResultadoNoJson() |
| 6 | { |
| 7 | http_response_code(INTERNAL_SERVER_ERROR); |
| 8 | header("Content-Type: application/problem+json; charset=utf-8"); |
| 9 | |
| 10 | echo '{' . |
| 11 | "status: " . INTERNAL_SERVER_ERROR . |
| 12 | '"title": "El resultado no puede representarse como JSON."' . |
| 13 | '"type": "/errors/resultadonojson.html"' . |
| 14 | '}'; |
| 15 | } |
| 16 |
| 1 | <?php |
| 2 | |
| 3 | const INTERNAL_SERVER_ERROR = 500; |
| 1 | <?php |
| 2 | |
| 3 | /** |
| 4 | * Devuelve el texto de un parámetro enviado al |
| 5 | * servidor por medio de GET, POST o cookie. |
| 6 | * |
| 7 | * Si el parámetro no se recibe, devuelve false. |
| 8 | */ |
| 9 | function recibeTexto(string $parametro): false|string |
| 10 | { |
| 11 | /* Si el parámetro está asignado en $_REQUEST, |
| 12 | * devuelve su valor; de lo contrario, devuelve false. |
| 13 | */ |
| 14 | $valor = isset($_REQUEST[$parametro]) |
| 15 | ? $_REQUEST[$parametro] |
| 16 | : false; |
| 17 | return $valor; |
| 18 | } |
| 19 |
| 1 | import { ProblemDetailsError } from "./ProblemDetailsError.js" |
| 2 | |
| 3 | /** |
| 4 | * Espera a que la promesa de un fetch termine. Si |
| 5 | * hay error, lanza una excepción. |
| 6 | * |
| 7 | * @param {Promise<Response> } servicio |
| 8 | */ |
| 9 | export async function consume(servicio) { |
| 10 | const respuesta = await servicio |
| 11 | if (respuesta.ok) { |
| 12 | return respuesta |
| 13 | } else { |
| 14 | const contentType = respuesta.headers.get("Content-Type") |
| 15 | if ( |
| 16 | contentType !== null && contentType.startsWith("application/problem+json") |
| 17 | ) |
| 18 | throw new ProblemDetailsError(await respuesta.json()) |
| 19 | else |
| 20 | throw new Error(respuesta.statusText) |
| 21 | } |
| 22 | } |
| 1 | /** |
| 2 | * Envía los datos de un formolario a la url usando la codificación |
| 3 | * multipart/form-data. |
| 4 | * @param {string} url |
| 5 | * @param {HTMLFormElement} formulario |
| 6 | * @param { "GET" | "POST"| "PUT" | "PATCH" | "DELETE" | "TRACE" | "OPTIONS" |
| 7 | * | "CONNECT" | "HEAD" } metodoHttp |
| 8 | */ |
| 9 | export function enviaFormRecibeJson(url, formulario, metodoHttp = "POST") { |
| 10 | return fetch( |
| 11 | url, |
| 12 | { |
| 13 | method: metodoHttp, |
| 14 | headers: { "Accept": "application/json, application/problem+json" }, |
| 15 | body: new FormData(formulario) |
| 16 | } |
| 17 | ) |
| 18 | } |
| 1 | import { ProblemDetailsError } from "./ProblemDetailsError.js" |
| 2 | |
| 3 | /** |
| 4 | * Muestra los datos de una Error en la consola y en un cuadro de alerta. |
| 5 | * @param { ProblemDetailsError | Error | null } error descripción del error. |
| 6 | */ |
| 7 | export function muestraError(error) { |
| 8 | |
| 9 | if (error === null) { |
| 10 | |
| 11 | console.error("Error") |
| 12 | alert("Error") |
| 13 | |
| 14 | } else if (error instanceof ProblemDetailsError) { |
| 15 | |
| 16 | const problemDetails = error.problemDetails |
| 17 | |
| 18 | let mensaje = |
| 19 | typeof problemDetails["title"] === "string" ? problemDetails["title"] : "" |
| 20 | if (typeof problemDetails["detail"] === "string") { |
| 21 | if (mensaje !== "") { |
| 22 | mensaje += "\n\n" |
| 23 | } |
| 24 | mensaje += problemDetails["detail"] |
| 25 | } |
| 26 | if (mensaje === "") { |
| 27 | mensaje = "Error" |
| 28 | } |
| 29 | console.error(error, problemDetails) |
| 30 | alert(mensaje) |
| 31 | |
| 32 | } else { |
| 33 | |
| 34 | console.error(error) |
| 35 | alert(error.message) |
| 36 | |
| 37 | } |
| 38 | |
| 39 | } |
| 1 | export class ProblemDetailsError extends Error { |
| 2 | |
| 3 | /** |
| 4 | * Detalle de los errores devueltos por un servicio. |
| 5 | * Crea una instancia de ProblemDetailsError. |
| 6 | * @param {object} problemDetails Objeto con la descripcipon del error. |
| 7 | */ |
| 8 | constructor(problemDetails) { |
| 9 | |
| 10 | super(typeof problemDetails["detail"] === "string" |
| 11 | ? problemDetails["detail"] |
| 12 | : (typeof problemDetails["title"] === "string" |
| 13 | ? problemDetails["title"] |
| 14 | : "Error")) |
| 15 | |
| 16 | this.problemDetails = problemDetails |
| 17 | |
| 18 | } |
| 19 | |
| 20 | } |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Error interno del servidor</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>Error interno del servidor</h1> |
| 16 | |
| 17 | <p>Se presentó de forma inesperada un error interno del servidor.</p> |
| 18 | |
| 19 | </body> |
| 20 | |
| 21 | </html> |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>El resultado no puede representarse como JSON</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>El resultado no puede representarse como JSON</h1> |
| 16 | |
| 17 | <p> |
| 18 | Debido a un error interno del servidor, el resultado generado, no se puede |
| 19 | recuperar. |
| 20 | </p> |
| 21 | |
| 22 | </body> |
| 23 | |
| 24 | </html> |
Este archivo ayuda a detectar errores en los archivos del proyecto.
Lo utiliza principalmente Visual Studio Code.
No se explica aquí su estructura, pero puede encontrarse la explicación de todo en la documentación del sitio de Visual Studio Code.
| 1 |
{
|
| 2 |
"compilerOptions": {
|
| 3 |
"checkJs": true, |
| 4 |
"strictNullChecks": true, |
| 5 |
"target": "ES6", |
| 6 |
"module": "Node16", |
| 7 |
"moduleResolution": "Node16", |
| 8 |
"lib": [
|
| 9 |
"ES2017",
|
| 10 |
"WebWorker",
|
| 11 |
"DOM"
|
| 12 |
] |
| 18 |
} |
En esta lección se mostró un servicio que procesa una forma.