G. Diagrama de despliegue

A partir de esta lección se introducen elementos de software que facilitan el desarrollo de aplicaciones orientadas a servicios.
Este ejemplo recibe los datos JSON generados por un servicio.
Puedes probar el ejemplo en http://srvdevuelve.rf.gd/.
consume
El código que se muestra en el ejemplo de servicio se repite en muchos
ejemplos posteriores, pero además debe realizar algunas cuastiones
adicionales. Para simplificar el trabajo, se introduce la función
consume, que realiza todo lo necesario para controlar la
conxión desde el navegador web hacia el servidor.
Para usarla, debes importar el archivo donde está definida esta función y luego invocarla pasándole el resultado de invocar la función fetch que comunica al servicio.
A lo largo de esta lección, se profundiza en el uso y estructura de esta función.
recibeJsonRecibe una URL a donde debe conectarse y opcionalmente el método HTTP a usar, que por default es GET. Ejecuta un fetch indicando que el cliente acepta solo los formatos JSON y problem details para la respuesta.
Para usarla, debes importar el archivo donde está definida esta función y luego invocarla pasándole la URL del servicio y, opcionalmente, el método HTTP.
A lo largo de esta lección, se profundiza en el uso y estructura de esta función.
devuelveJson
Para devolver al cliente los resultados de la ejecución de un servicio, se
usa la función devuelveJson, escrita en PHP.
Para usarla, debes importar el archivo donde está definida esta función
usando require o require_once y luego invocarla
pasándole el resultado generado por el servicio.
A lo largo de esta lección, se profundiza en el uso y estructura de esta función.
ProblemDetailsErrorSe acuerdo con el RFC 9457 en https://www.rfc-editor.org/info/rfc9457, cuando un servicio falla, debe devolver una estructura JSON conocida como Problem Details que informa los detalles del fallo.
El tipo de fallo se describe en el campo type; adicionalmente, todo tipo de fallo debe tener una pequeña página donde se describe el problema. En estos ejemplos, se usa la carpeta errors para almacenar las páginas que decriben los errores.
Para usarla en JavaScript, debes importar el archivo donde está definida esta clase.
muestraErrorManeja los errores en el navegador web de una manera uniforme.
Cuando se tiene un error normal de JavaScript, se muestra la excepción correspondiente en la consola del navegador y el mensaje de la excepción en un cuadro de alert.
Cuando es un ProblemDetails, cuya estructure se revisa en la lección sobre validaciones, sus propiedades se muestran en la consola del navegador y en un cuadro de alert.
Para usarla, debes importar el archivo donde está definida esta función y colocarla dentro de un catch. Se le pasa como parámetro la excepción atrapada por el catch.
A lo largo de esta lección y las siguientes, se profundiza en el uso y estructura de esta función.

const respuesta = await consume(
recibeJson("php/devuelve.php"))
const json =
await respuesta.json()
alert(
`Mensaje: ${json.mensaje}
Nombre: ${json.nombre}`)const respuesta = await consume(
recibeJson("php/devuelve.php"))
const json =
await respuesta.json()
alert(
`Mensaje: ${json.mensaje}
Nombre: ${json.nombre}`)Envía la solicitud (request) a la red para que
se ejecute el servicio asociado con la URL.
devuelveJson([
"nombre" => "pp",
"mensaje" => "Hola."
]);Despierta y recibe request.
const respuesta = await consume(
recibeJson("php/devuelve.php"))
const json =
await respuesta.json()
alert(
`Mensaje: ${json.mensaje}
Nombre: ${json.nombre}`)Hace wait esperando response.
devuelveJson([
"nombre" => "pp",
"mensaje" => "Hola."
]);Procesa la request y
genera response
(respuesta).
const respuesta = await consume(
recibeJson("php/devuelve.php"))
const json =
await respuesta.json()
alert(
`Mensaje: ${json.mensaje}
Nombre: ${json.nombre}`)Despierta y recibe response.
devuelveJson([
"nombre" => "pp",
"mensaje" => "Hola."
]);Devuelve response y se duerme.
const respuesta = await consume(
recibeJson("php/devuelve.php"))
const json =
await respuesta.json()
alert(
`Mensaje: ${json.mensaje}
Nombre: ${json.nombre}`)Nombre: pp
Mensaje: Hola.
const respuesta = await consume(
recibeJson("php/devuelve.php"))
const json =
await respuesta.json()
alert(
`Mensaje: ${json.mensaje}
Nombre: ${json.nombre}`)Prueba el ejemplo en http://srvdevuelve.rf.gd/.
Descarga el archivo /src/srvdevuelve.zip y descompáctalo.
Crea una cuenta de email pqra ti, por ejemplo, pepito@google.com. Si ya tienes un email, omite este paso.
Crea una cuenta de GitHub usando el email anterior y selecciona el nombre de usuario unsando la parte inicial del correo electrónico, por ejemplo pepito. Si ya tienes una cuenta, omite este paso.
Crea un repositorio nuevo. En el nombre del repositorio debes poner el nombre de tu sitio; por ejemplo devuelvejson
Edita los archivos que desees.
Prueba tu sitio localmente.
Necesitas un hosting. En este ejemplo se muestra como usar el hosting. https://infinityfree.com/ Si no lo has usado, lo primero que tienes que hacer es entrar a registrar tu email con el botón Registrar. Si ya tienes tu email registrado, omite este paso.
Crea una cuenta. Si ya tienes cuenta, entra a ella y crea un nuevo domino. En este ejemplo no se crean los archivos directamente en el hosting.
Sube tus archivos a GitHub. En este ejemplo no hay archivo sw.js ni necesitas esperar 11 o más minutos.
Prueba el ejemplo en http://srvdevuelve.rf.gd/.
Descarga el archivo /src/srvdevuelve.zip y descompáctalo.
Crea tu proyecto en GitHub:
Crea una cuenta de email para tí, por ejemplo, pepito@google.com. Si ya tienes un email, omite este paso.
Crea una cuenta de GitHub usando el email anterior y selecciona el nombre de usuario unsando la parte inicial del correo electrónico, por ejemplo pepito. Si ya tienes una cuenta, omite este paso.
Crea un repositorio nuevo. En la página principal de GitHub cliquea 📘 New.
En la página Create a new repository introduce los siguientes datos:
Proporciona el nombre de tu repositorio debajo de donde dice Repository name *.
Mantén la selección Public para que otros usuarios puedan ver tu proyecto.
Verifica la casilla Add a README file. En este archivo se muestra información sobre tu proyecto.
Cliquea License: None. y selecciona la licencia que consideres más adecuada para tu proyecto.
Cliquea Create repository.
Importa el proyecto en GitHub:
En la página principal de tu proyecto en GitHub, en la pestaña < > Code, cliquea < > Code y en la sección Branches y copia la dirección que está en HTTPS, debajo de Clone.
En Visual Studio Code, usa el botón de la izquierda para Source Control.

Cliquea el botón Clone Repository.
Pega la url que copiaste anteriormente hasta arriba, donde dice algo como Provide repository URL y presiona la teclea Intro.
Selecciona la carpeta donde se guardará la carpeta del proyecto.
Abre la carpeta del proyecto importado.
Añade el contenido de la carpeta descompactada que contiene el código del ejemplo.
Edita los archivos que desees.
Haz clic derecho en index.html
, selecciona
PHP Server: serve project y se abre el navegador para que puedas
probar localmente el ejemplo.
Para depurar paso a paso haz lo siguiente:
En el navegador, haz clic derecho en la página que deseas depurar y selecciona inspeccionar.
Recarga la página, de preferencia haciendo clic derecho en el ícono de
volver a cargar la página
 y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
 .
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
.
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
Selecciona la pestaña Fuentes (o Sources si tu navegador está en Inglés).
Selecciona el archivo donde vas a empezar a depurar.
Haz clic en el número de la línea donde vas a empezar a depurar.
En Visual Studio Code, abre el archivo de PHP donde vas a empezar a depurar.
Haz clic en Run and Debug  .
.
Si no está configurada la depuración, haz clic en create a launch json file.
Haz clic en la flechita RUN AND DEBUG, al lado de la cual debe
decir Listen for Xdebug
 .
.
Aparece un cuadro con los controles de depuración
Selecciona otra vez el archivo de PHP y haz clic en el número de la línea donde vas a empezar a depurar.
Regresa al navegador, recarga la página y empieza a usarla.
Si se ejecuta alguna de las líneas de código seleccionadas, aparece resaltada en la pestaña de fuentes. Usa los controles de depuración para avanzar, como se muestra en este video.
Sube el proyecto al hosting que elijas.
Crea una nueva carpeta para crear un nuevo proyecto que estará conectado directamente al servidor web por ftp.
Abre la nueva carpeta con Visual Studio Code.
Tecle al mismo Mayúsculas+Control+P y selecciona SFTP: Config. Aparece un archivo de configuración de FTP. Llena los datos con la configuración de FTP de tu servidor, excepto la contraseña.
Cliquea el botón de SFTP y luego haz clic en la URL de tu servidos. En la barra superior te pide la contraseña y ENTER.
Pásate a la parte de archivos y coloca tus archivos.
Cliquea con el botón derecho en la sección de archivos y selecciona Sync: Local -> Remote.
Abre un navegador y prueba el proyecto en tu hosting.
En el hosting InfinityFree, la primera vez que corres la página, puede marcar un mensaje de error, pero al recargar funciona correctamente. Puedes evitar este problema usando un dominio propio.
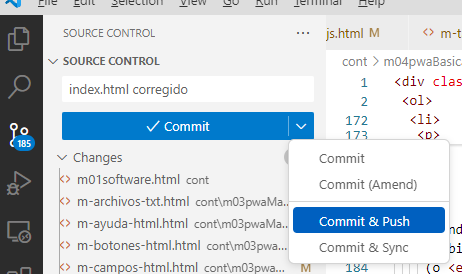
Para subir el código a GitHub, en la sección de SOURCE CONTROL, en Message introduce un mensaje sobre los cambios que hiciste, por ejemplo index.html corregido, selecciona v y luego Commit & Push.

Haz clic en los triángulos para expandir las carpetas
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Servicio que devuelve JSON</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>Servicio que devuelve JSON</h1> |
| 16 | |
| 17 | <p><button id="boton">Recupera datos</button></p> |
| 18 | |
| 19 | <script type="module"> |
| 20 | |
| 21 | import { consume } from "./js/lib/consume.js" |
| 22 | import { recibeJson } from "./js/lib/recibeJson.js" |
| 23 | import { muestraError } from "./js/lib/muestraError.js" |
| 24 | |
| 25 | boton.addEventListener("click", recibeDatos) |
| 26 | |
| 27 | async function recibeDatos() { |
| 28 | try { |
| 29 | const respuesta = await consume( |
| 30 | recibeJson("php/devuelve.php")) |
| 31 | const json = |
| 32 | await respuesta.json() |
| 33 | alert( |
| 34 | `Mensaje: ${json.mensaje} |
| 35 | Nombre: ${json.nombre}`) |
| 36 | } catch (error) { |
| 37 | muestraError(error) |
| 38 | } |
| 39 | } |
| 40 | |
| 41 | </script> |
| 42 | |
| 43 | </body> |
| 44 | |
| 45 | </html> |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/lib/devuelveJson.php"; |
| 4 | |
| 5 | devuelveJson([ |
| 6 | "nombre" => "pp", |
| 7 | "mensaje" => "Hola.", |
| 8 | ]); |
| 9 |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/devuelveResultadoNoJson.php"; |
| 4 | |
| 5 | function devuelveJson($resultado) |
| 6 | { |
| 7 | $json = json_encode($resultado); |
| 8 | if ($json === false) { |
| 9 | devuelveResultadoNoJson(); |
| 10 | } else { |
| 11 | header("Content-Type: application/json; charset=utf-8"); |
| 12 | echo $json; |
| 13 | } |
| 14 | exit(); |
| 15 | } |
| 16 |
| 1 | <?php |
| 2 | |
| 3 | require_once __DIR__ . "/INTERNAL_SERVER_ERROR.php"; |
| 4 | |
| 5 | function devuelveResultadoNoJson() |
| 6 | { |
| 7 | http_response_code(INTERNAL_SERVER_ERROR); |
| 8 | header("Content-Type: application/problem+json; charset=utf-8"); |
| 9 | |
| 10 | echo '{' . |
| 11 | "status: " . INTERNAL_SERVER_ERROR . |
| 12 | '"title": "El resultado no puede representarse como JSON."' . |
| 13 | '"type": "/errors/resultadonojson.html"' . |
| 14 | '}'; |
| 15 | } |
| 16 |
| 1 | <?php |
| 2 | |
| 3 | const INTERNAL_SERVER_ERROR = 500; |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Error interno del servidor</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>Error interno del servidor</h1> |
| 16 | |
| 17 | <p>Se presentó de forma inesperada un error interno del servidor.</p> |
| 18 | |
| 19 | </body> |
| 20 | |
| 21 | </html> |
| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>El resultado no puede representarse como JSON</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | |
| 15 | <h1>El resultado no puede representarse como JSON</h1> |
| 16 | |
| 17 | <p> |
| 18 | Debido a un error interno del servidor, el resultado generado, no se puede |
| 19 | recuperar. |
| 20 | </p> |
| 21 | |
| 22 | </body> |
| 23 | |
| 24 | </html> |
| 1 | import { ProblemDetailsError } from "./ProblemDetailsError.js" |
| 2 | |
| 3 | /** |
| 4 | * Espera a que la promesa de un fetch termine. Si |
| 5 | * hay error, lanza una excepción. |
| 6 | * |
| 7 | * @param {Promise<Response> } servicio |
| 8 | */ |
| 9 | export async function consume(servicio) { |
| 10 | const respuesta = await servicio |
| 11 | if (respuesta.ok) { |
| 12 | return respuesta |
| 13 | } else { |
| 14 | const contentType = respuesta.headers.get("Content-Type") |
| 15 | if ( |
| 16 | contentType !== null && contentType.startsWith("application/problem+json") |
| 17 | ) |
| 18 | throw new ProblemDetailsError(await respuesta.json()) |
| 19 | else |
| 20 | throw new Error(respuesta.statusText) |
| 21 | } |
| 22 | } |
| 1 | import { ProblemDetailsError } from "./ProblemDetailsError.js" |
| 2 | |
| 3 | /** |
| 4 | * Muestra los datos de una Error en la consola y en un cuadro de alerta. |
| 5 | * @param { ProblemDetailsError | Error | null } error descripción del error. |
| 6 | */ |
| 7 | export function muestraError(error) { |
| 8 | |
| 9 | if (error === null) { |
| 10 | |
| 11 | console.error("Error") |
| 12 | alert("Error") |
| 13 | |
| 14 | } else if (error instanceof ProblemDetailsError) { |
| 15 | |
| 16 | const problemDetails = error.problemDetails |
| 17 | |
| 18 | let mensaje = |
| 19 | typeof problemDetails["title"] === "string" ? problemDetails["title"] : "" |
| 20 | if (typeof problemDetails["detail"] === "string") { |
| 21 | if (mensaje !== "") { |
| 22 | mensaje += "\n\n" |
| 23 | } |
| 24 | mensaje += problemDetails["detail"] |
| 25 | } |
| 26 | if (mensaje === "") { |
| 27 | mensaje = "Error" |
| 28 | } |
| 29 | console.error(error, problemDetails) |
| 30 | alert(mensaje) |
| 31 | |
| 32 | } else { |
| 33 | |
| 34 | console.error(error) |
| 35 | alert(error.message) |
| 36 | |
| 37 | } |
| 38 | |
| 39 | } |
| 1 | export class ProblemDetailsError extends Error { |
| 2 | |
| 3 | /** |
| 4 | * Detalle de los errores devueltos por un servicio. |
| 5 | * Crea una instancia de ProblemDetailsError. |
| 6 | * @param {object} problemDetails Objeto con la descripcipon del error. |
| 7 | */ |
| 8 | constructor(problemDetails) { |
| 9 | |
| 10 | super(typeof problemDetails["detail"] === "string" |
| 11 | ? problemDetails["detail"] |
| 12 | : (typeof problemDetails["title"] === "string" |
| 13 | ? problemDetails["title"] |
| 14 | : "Error")) |
| 15 | |
| 16 | this.problemDetails = problemDetails |
| 17 | |
| 18 | } |
| 19 | |
| 20 | } |
| 1 | |
| 2 | /** |
| 3 | * @param {string} url |
| 4 | * @param { "GET" | "POST"| "PUT" | "PATCH" | "DELETE" | "TRACE" | "OPTIONS" |
| 5 | * | "CONNECT" | "HEAD" } metodoHttp |
| 6 | */ |
| 7 | export async function recibeJson(url, metodoHttp = "GET") { |
| 8 | return fetch( |
| 9 | url, |
| 10 | { |
| 11 | method: metodoHttp, |
| 12 | headers: { "Accept": "application/json, application/problem+json" } |
| 13 | } |
| 14 | ) |
| 15 | } |
Este archivo ayuda a detectar errores en los archivos del proyecto.
Lo utiliza principalmente Visual Studio Code.
No se explica aquí su estructura, pero puede encontrarse la explicación de todo en la documentación del sitio de Visual Studio Code.
| 1 |
{
|
| 2 |
"compilerOptions": {
|
| 3 |
"checkJs": true, |
| 4 |
"strictNullChecks": true, |
| 5 |
"target": "ES6", |
| 6 |
"module": "Node16", |
| 7 |
"moduleResolution": "Node16", |
| 8 |
"lib": [
|
| 9 |
"ES2017",
|
| 10 |
"WebWorker",
|
| 11 |
"DOM"
|
| 12 |
] |
| 18 |
} |
En esta lección se mostró el funcionamiento de un ejemplo recibe los datos JSON generados por un servicio.