B. Diagrama de despliegue

En esta lección se explica el funcionamiento de un servicio muy sencillo.
Puedes probar el ejemplo en http://srvejemplo.rf.gd/.

const resp =
await fetch("servicio.php")
if (resp.ok) {
const texto =
await resp.text()
alert(texto)
} else {
throw new Error(
resp.statusText)
}const resp =
await fetch("servicio.php")
if (resp.ok) {
const texto =
await resp.text()
alert(texto)
} else {
throw new Error(
resp.statusText)
}Ejecuta fetch y envía request (solicitud).
<?php
echo "Hola";Despierta y recibe request.
const resp =
await fetch("servicio.php")
if (resp.ok) {
const texto =
await resp.text()
alert(texto)
} else {
throw new Error(
resp.statusText)
}Hace wait esperando response.
<?php
echo "Hola";
Procesa la request y genera
la response (respuesta).
El code (o código) 200
indica que terminó
con éxito.
const resp =
await fetch("servicio.php")
if (resp.ok) {
const texto =
await resp.text()
alert(texto)
} else {
throw new Error(
resp.statusText)
}Despierta y recibe response.
resp tiene lo mismo
que la response,
pero en un objeto
de JavaScript.
<?php
echo "Hola";Devuelve response y se duerme.
const resp =
await fetch("servicio.php")
if (resp.ok) {
const texto =
await resp.text()
alert(texto)
} else {
throw new Error(
resp.statusText)
}const resp =
await fetch("servicio.php")
if (resp.ok) {
const texto =
await resp.text()
alert(texto)
} else {
throw new Error(
resp.statusText)
}
El texto recuperado
queda en la
constante texto.
const resp =
await fetch("servicio.php")
if (resp.ok) {
const texto =
await resp.text()
alert(texto)
} else {
throw new Error(
resp.statusText)
}Hola
const resp =
await fetch("servicio.php")
if (resp.ok) {
const texto =
await resp.text()
alert(texto)
} else {
throw new Error(
resp.statusText)
}Prueba el ejemplo en http://srvejemplo.rf.gd/.
Descarga el archivo /src/srvejemplo.zip y descompáctalo.
Crea una cuenta de email pqra ti, por ejemplo, pepito@google.com. Si ya tienes un email, omite este paso,
Crea una cuenta de GitHub usando el email anterior y selecciona el nombre de usuario unsando la parte inicial del correo electrónico, por ejemplo pepito. Si ya tienes una cuenta, omite este paso.
Crea un repositorio nuevo. En el nombre del repositorio debes poner el nombre de tu sitio; por ejemplo servicio
Edita los archivos que desees.
Prueba tu sitio localmente.
Necesitas un hosting. En este ejemplo se muestra como usar el hosting. https://infinityfree.com/ Si no lo has usado, lo primero que tienes que hacer es entrar a registrar tu email con el botón Registrar. Si ya tienes tu email registrado, omite este paso.
Crea una cuenta y un dominio para el ejemplo y crea directamente los archivos. Si ya tienes cuenta, entra a ella y crea un nuevo dominio con sus archivos.
Sube tus archivos a GitHub. En este ejemplo no necesitas esperar 11 o más minutos.
Prueba el ejemplo en http://srvejemplo.rf.gd/.
Descarga el archivo /src/srvejemplo.zip y descompáctalo.
Crea tu proyecto en GitHub:
Crea una cuenta de email para tí, por ejemplo, pepito@google.com. Si ya tienes un email, omite este paso.
Crea una cuenta de GitHub usando el email anterior y selecciona el nombre de usuario unsando la parte inicial del correo electrónico, por ejemplo pepito. Si ya tienes una cuenta, omite este paso.
Crea un repositorio nuevo. En la página principal de GitHub cliquea 📘 New.
En la página Create a new repository introduce los siguientes datos:
Proporciona el nombre de tu repositorio debajo de donde dice Repository name *.
Mantén la selección Public para que otros usuarios puedan ver tu proyecto.
Verifica la casilla Add a README file. En este archivo se muestra información sobre tu proyecto.
Cliquea License: None. y selecciona la licencia que consideres más adecuada para tu proyecto.
Cliquea Create repository.
Importa el proyecto en GitHub:
En la página principal de tu proyecto en GitHub, en la pestaña < > Code, cliquea < > Code y en la sección Branches y copia la dirección que está en HTTPS, debajo de Clone.
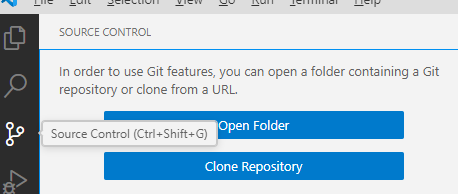
En Visual Studio Code, usa el botón de la izquierda para Source Control.

Cliquea el botón Clone Repository.
Pega la url que copiaste anteriormente hasta arriba, donde dice algo como Provide repository URL y presiona la teclea Intro.
Selecciona la carpeta donde se guardará la carpeta del proyecto.
Abre la carpeta del proyecto importado.
Añade el contenido de la carpeta descompactada que contiene el código del ejemplo.
Edita los archivos que desees.
Haz clic derecho en index.html
, selecciona
PHP Server: serve project y se abre el navegador para que puedas
probar localmente el ejemplo.
Para depurar paso a paso haz lo siguiente:
En el navegador, haz clic derecho en la página que deseas depurar y selecciona inspeccionar.
Recarga la página, de preferencia haciendo clic derecho en el ícono de
volver a cargar la página
 y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
 .
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
.
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
Selecciona la pestaña Fuentes (o Sources si tu navegador está en Inglés).
Selecciona el archivo donde vas a empezar a depurar.
Haz clic en el número de la línea donde vas a empezar a depurar.
En Visual Studio Code, abre el archivo de PHP donde vas a empezar a depurar.
Haz clic en Run and Debug  .
.
Si no está configurada la depuración, haz clic en create a launch json file.
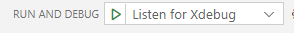
Haz clic en la flechita RUN AND DEBUG, al lado de la cual debe
decir Listen for Xdebug
 .
.
Aparece un cuadro con los controles de depuración
Selecciona otra vez el archivo de PHP y haz clic en el número de la línea donde vas a empezar a depurar.
Regresa al navegador, recarga la página y empieza a usarla.
Si se ejecuta alguna de las líneas de código seleccionadas, aparece resaltada en la pestaña de fuentes. Usa los controles de depuración para avanzar, como se muestra en este video.
Entra al hosting que elijas y añade directamente los archivos.
Abre un navegador y prueba el proyecto en tu hosting.
En el hosting InfinityFree, la primera vez que corres la página, puede marcar un mensaje de error, pero al recargar funciona correctamente. Puedes evitar este problema usando un dominio propio.
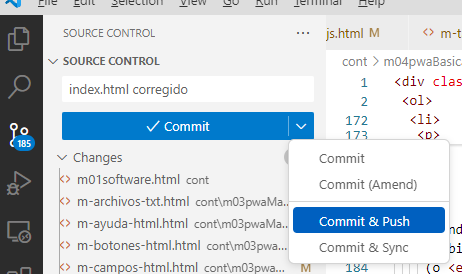
Para subir el código a GitHub, en la sección de SOURCE CONTROL, en Message introduce un mensaje sobre los cambios que hiciste, por ejemplo index.html corregido, selecciona v y luego Commit & Push.

| 1 | <!DOCTYPE html> |
| 2 | <html lang="es"> |
| 3 | |
| 4 | <head> |
| 5 | |
| 6 | <meta charset="UTF-8"> |
| 7 | <meta name="viewport" content="width=device-width"> |
| 8 | |
| 9 | <title>Ejemplo de servicio</title> |
| 10 | |
| 11 | </head> |
| 12 | |
| 13 | <body> |
| 14 | <h1>Ejemplo de servicio</h1> |
| 15 | |
| 16 | <button onclick="ejecuta()"> |
| 17 | Ejecuta |
| 18 | </button> |
| 19 | |
| 20 | <script> |
| 21 | |
| 22 | async function ejecuta() { |
| 23 | try { |
| 24 | // Se conecta a servicio.php y recibe su respuesta. |
| 25 | const respuesta = |
| 26 | await fetch("servicio.php") |
| 27 | if (respuesta.ok) { |
| 28 | const texto = |
| 29 | await respuesta.text() |
| 30 | alert(texto) |
| 31 | } else { |
| 32 | throw new Error( |
| 33 | respuesta.statusText) |
| 34 | } |
| 35 | } catch (error) { |
| 36 | console.error(error) |
| 37 | alert(error.message) |
| 38 | } |
| 39 | } |
| 40 | |
| 41 | </script> |
| 42 | |
| 43 | </body> |
| 44 | |
| 45 | </html> |
| 1 | <?php |
| 2 | |
| 3 | echo "Hola"; |
| 4 |
En esta lección se mostró el funcionamiento de un servicio.